We have been involved in the design and development of many websites over the past ten years. These range from single landing pages to full custom Shopify eCommerce sites. The way we managed these projects were primarily depended on their scope. But almost all of them had one thing in common: lack of sufficient content when we started.
Everyone thinks they have all the content they need – their copy, images, product info, and anything else that is supposed to be displayed – but very few have organized them in ways that can work our job simple. Based on what we get, we estimate the cost and delivery date. When scheduling, we usually allow, depending on the nature of the website, 1-2 weeks to collect content. What we do collect, however, is hardly what is needed for the final website. This causes delays in design, coding, backend integrations, and sometimes significant slippages to the launch date. Interestingly, most of our clients acknowledge the lack of sufficient content, but when it comes to the launch date, they are surprised about the delay.
Email is insufficient to convey issues and risks. Meetings are fine to discuss what is needed but not follow up with critical paths impacting the final deliverables. We also tried to get our clients engaged in our project management platform to see what was happening. But very few even bothered to log in. Out latest tool – the Gantt Chart – seems to be what was needed to a) track our progress and 2) show the project status to our clients in a simple graphical presentation.
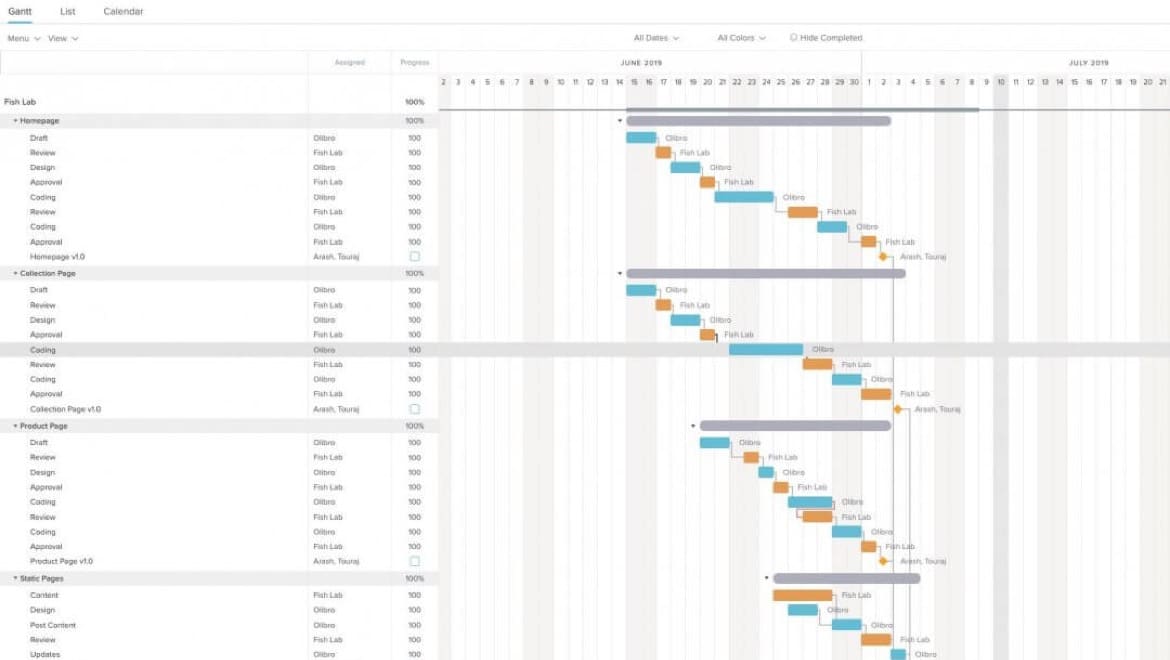
We recently launched a Shopify eCommerce website. Like others before it, the data we initially received was insufficient, and it took several weeks before we would get the final database. This caused delays in the development, but the launch date remained the same. Since our client had already planned to introduce the site at a trade show, we put multiple developers on the project and developed a 3-week schedule to get it done. The resulting Gantt chart worked like magic!
The magic was that our client could clearly and unambiguously see how their delays impact the launch date. Equally important was the fact that they could see the chart without logging in to the project management platform. Likewise, our developers knew precisely when they were supposed to deliver pages for review and approval by our client. Because of our close cooperation, the site was launched at midnight on July 7th.
Moving forward, all our projects, large and small, will be on Gantt!
PS – We tried several online Gantt generators and project management platforms, but none were as intuitive and as TeamGantt. Although TeamWork Projects (our project management platform) promised they would revamp their Gantt functionality in the future, we did not want to wait.